オンラインストーリーを読むことが多い。
そんなとき、ページ送りを頻繁にしなくてよいように、
ブラウザの画面はなるべく広くしたい。
そんなこんなで、拡張機能をあれこれ駆使し、
試行錯誤の末にたどりついたのが、以下のような画面。
用意するもの。
■userchrome.js
userChrome.js 0.7 - MozillaZine Forums
■ Firefoxのメインメニューをまとめるuserchrome.js スクリプト
WDF Firefoxのメインメニューをまとめる
■軽量マウスジェスチャーuserchrome.js スクリプト
SCRAPBLOG : 軽量マウスジェスチャ
// メニューバーを隠す/表示する
var menubar = document.getElementById("toolbar-menubar");
menubar.collapsed = !menubar.collapsed;
// ステータスバー表示・非表示
document.getElementById("cmd_toggleTaskbar").doCommand();
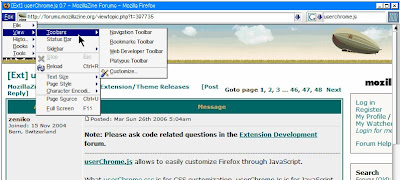
手順1
userchrome.jsをインストールし、 Firefoxのメインメニューをまとめるuserchrome.js スクリプトを導入
すると、ファイル、表示、ツール、ヘルプなどのメニューがFoxひとまとめになる。

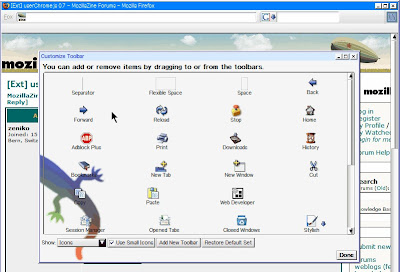
手順2
ツールバーのカスタマイズを表示させ、
ナビゲーションツールバーから必要なものを、その上段、
今までメインメニューが表示されていたバーに移動する。
たとえばアドレスバーやWEB検索バーなど。

手順3
表示→ツールバー →でツールバーの表示アイテムの選択で
ナビゲーションツールバーおよびブックマークを非表示にする。
いずれも、何かと必要になるので、
AutoHotkeyで表示・非表示を適当なキーに割れ当てておくと便利でしょう。
ブックマーク表示、非表示のautohotkeyのスクリプトの例
#IfWinActive,ahk_class MozillaUIWindowClass
$#j::
{Send,!F
Send,V
Send,T
Send,B
}
return
手順4
軽量マウスジェスチャーのスクリプトを導入し、
メニューバーを隠す/表示するおよびステータスバー表示・非表示を
マウスジェスチャーに割り当てる。
メニューバーおよびステータスバーを非表示にする。
例 Lにメニューバーの表示・非表示
Rにステータスバーの表示・非表示
また、その他の方法としては、
keyconfig および functions for keyconfigを導入し、
適当なショートカットに、上記スクリプトを割り当てる手法もあります。
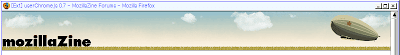
するとこんなにすっきり。
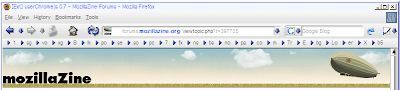
修正前

修正後

修正前(下)

修正後(下)



0 件のコメント:
コメントを投稿